Build a little PAAS with Dokku
I decided to set up a little self-hosted PAAS for the many little projects that come up every day. I decided to use Dokku. Check out my review.
Awesome lists are ... awesome. Let's go through the process of setting up one from scratch.

We decided to create an awesome list for for making the Fab Academy students life a little easier and gather all the collective wisdom in one place.
This is my log about the process, might turn useful in case you need to do a similar thing.
The result of this tutorial is on Github: awesome-fabacademy
Let's start to see what an Awesome list is first. It is basically a curated collection of links on a specific topic, all collected in a single Markdown document, hosted on Github.
People can contribute to the list by sending "Pull requests" that get incorporated to the list once their quality is assessed by the list creator(s).
According to the Awesome Manifesto "Only awesome is awesome" and all links should be motivated by the proponent explaining why the link is relevant ... and awesome.
Awesome lists are very popular today, and the starting project is just one of the collections of collections available. A more extensive one is Awesome Awesomeness, and i doubt it is the largest one.
Studying existing Awesome lists helps define a style for our own. So I went trough a couple of them and collected the elements which are shared my most lists:
[](https://awesome.re)
[](https://awesome.re)
[](https://awesome.re)
Technically there are many ways to setup a list, one could be starting from an existing well prepared list, editing out all the links and references for the new one. Of course one could also create the files from scratch.
The third option, which I'm going to use is a Yeoman generator, a scaffolding tool that allows to quickly start web projects. There's a specific generator-awesome-list that simplifies the process.
Setup Yeoman and generator:
npm install -g yo generator-awesome-list
Create a folder and run the generator:
mkdir awesome-fabacademy
cd awesome-fabcademy
yo awesome-list
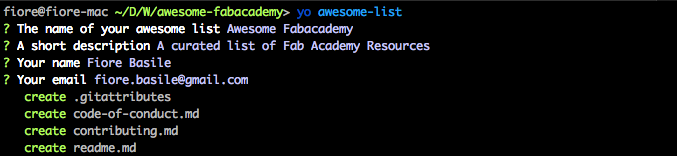
Then answer the questions on screen to generate the project:

The list is ready to be edited, and the generator prepared for us:
All the files go under version control so let's init a git repository and add all files for starting:
git init
git add .
git commit -m 'initial import'

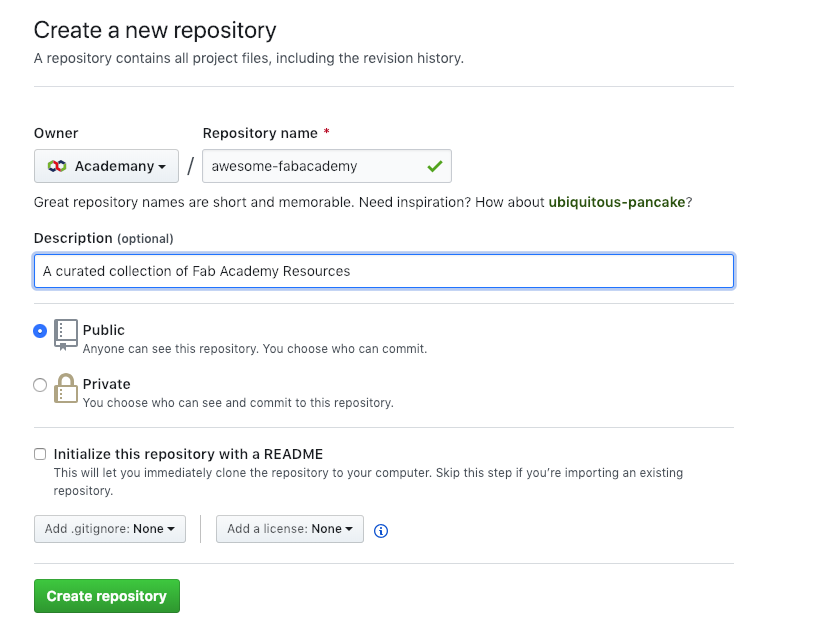
Now follow the instructions and setup the Git repository as a remote for the local one. Finally push the content for the first version.
git remote add origin git@github.com:Academany/awesome-fabacademy.git
git push origin master
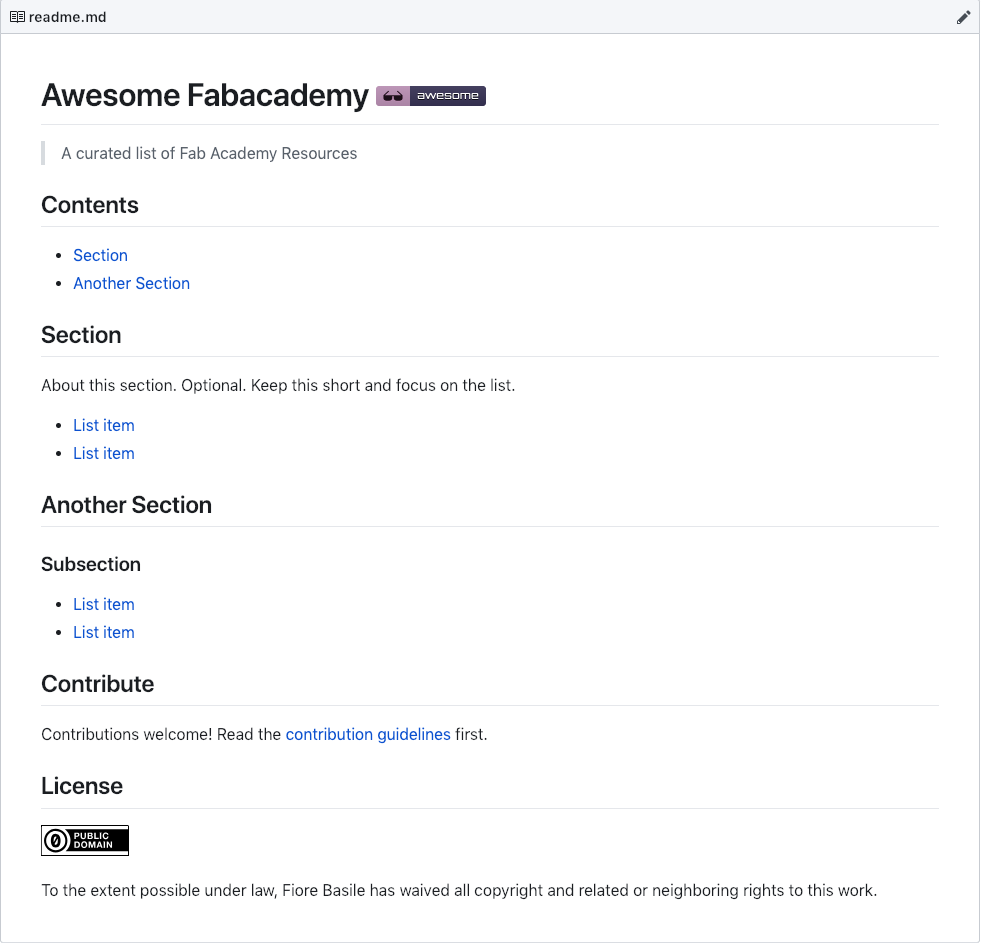
The list comes already formatted and contains all the necessary text:

Time to start populating the readme with links. But first edit the contribution-guidelines.md. Search for this text and replace it with something more useful
Ensure your pull request adheres to the following guidelines:
Make sure you take care of this
And this as well
And don't forget to check this
Thank you for your suggestions!I changed it like this:
Ensure your pull request adheres to the following guidelines:
- All links are relevant, valid and well described
- Commercial products are marked as such, possibly including the street price
- For any commercial product inserted, make sure you add open source software and hardware alternativesI also pulled in some content from the original Awesome project on how to submit a pull request.
See the complete file here.
While we can't ensure that awesome list links must be valid at all time, we can check this every time the list is edited via a pull request.
I'm going to setup a CI tool, in this case Travis, to run a test on every pull request so we can check if a contribution can be accepted, but also get notified if some of the existing link break.
Links will be validated by a Ruby gem called awesome_bot, testing them using the following .travis.yml
language: ruby
rvm:
- 2.2
before_script:
- gem install awesome_bot
script:
- awesome_bot readme.md --allow-redirect -w vimeo.com
Once you have this in the github repository, you can register on https://travis-ci.org/, look for your project and activate Travis builds for it.
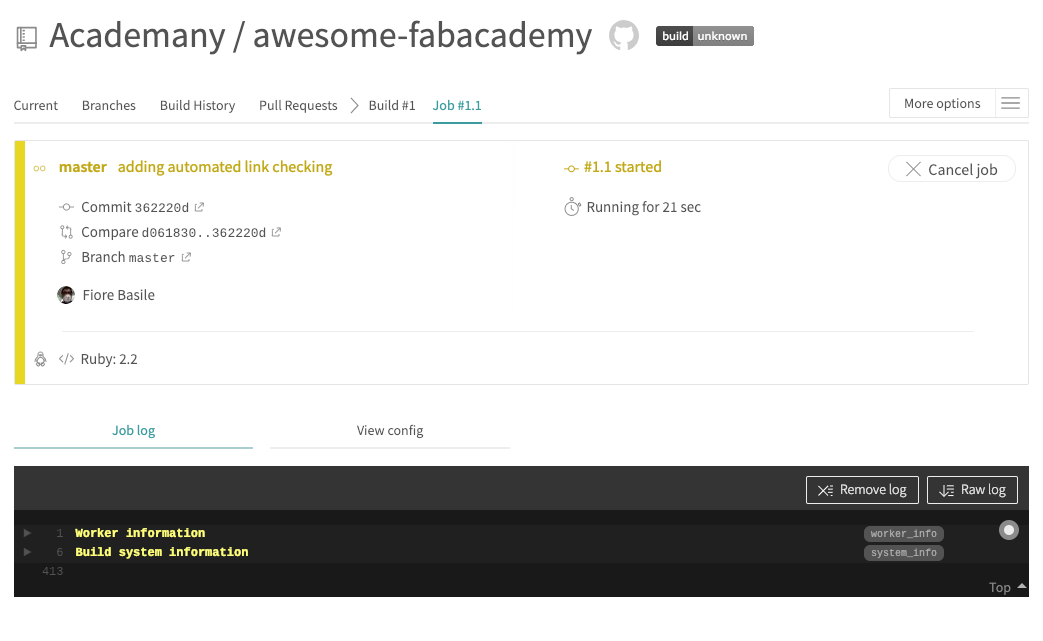
As soon as you will push your next commit Travis will be notified an run the awesome_bot over the readme:

0.41s$ awesome_bot readme.md --allow-redirect -w vimeo.com
> Checking links in readme.md
> Will allow redirects
> White list links matching: vimeo.com
Links to check: 8, 0 white listed, 5 unique
1. https://awesome.re/badge.svg
2. https://awesome.re
3. http://example.com
4. http://mirrors.creativecommons.org/presskit/buttons/88x31/svg/cc-zero.svg
5. http://creativecommons.org/publicdomain/zero/1.0
Checking URLs: ✓→→✓✓
Issues :-(
> Links
All OK ✓
> Dupes
1. [L16] http://example.com
Wrote results to ab-results-readme.md.json
Wrote filtered results to ab-results-readme.md-filtered.json
Wrote markdown table results to ab-results-readme.md-markdown-table.json
The command "awesome_bot readme.md --allow-redirect -w vimeo.com" exited with 1.In this case with the scaffolded readme, the link check will fail since there's a duplicated link to http://example.com.
You can disable the duplicate link check using the --allow-dupe option, but I think I'll keep it.
Last thing I want to add a badge for the Travis build, so it shows in the Readme if the build is failing. This comes as an image to be linked in the readme itself:
Contributions are sent via pull requests. They will also trigger a Travis build so one can check if they break something.
The first step of course will be to fill in content. My idea is to organize the list into main topics, i.e. Project management, then add subsections for content categories, like tutorials, resources, software, books, cheatsheets.
On the repository setup, there are a few improvements to be made. I plan to add:
Get the latest posts delivered right to your inbox