Build a little PAAS with Dokku
I decided to set up a little self-hosted PAAS for the many little projects that come up every day. I decided to use Dokku. Check out my review.
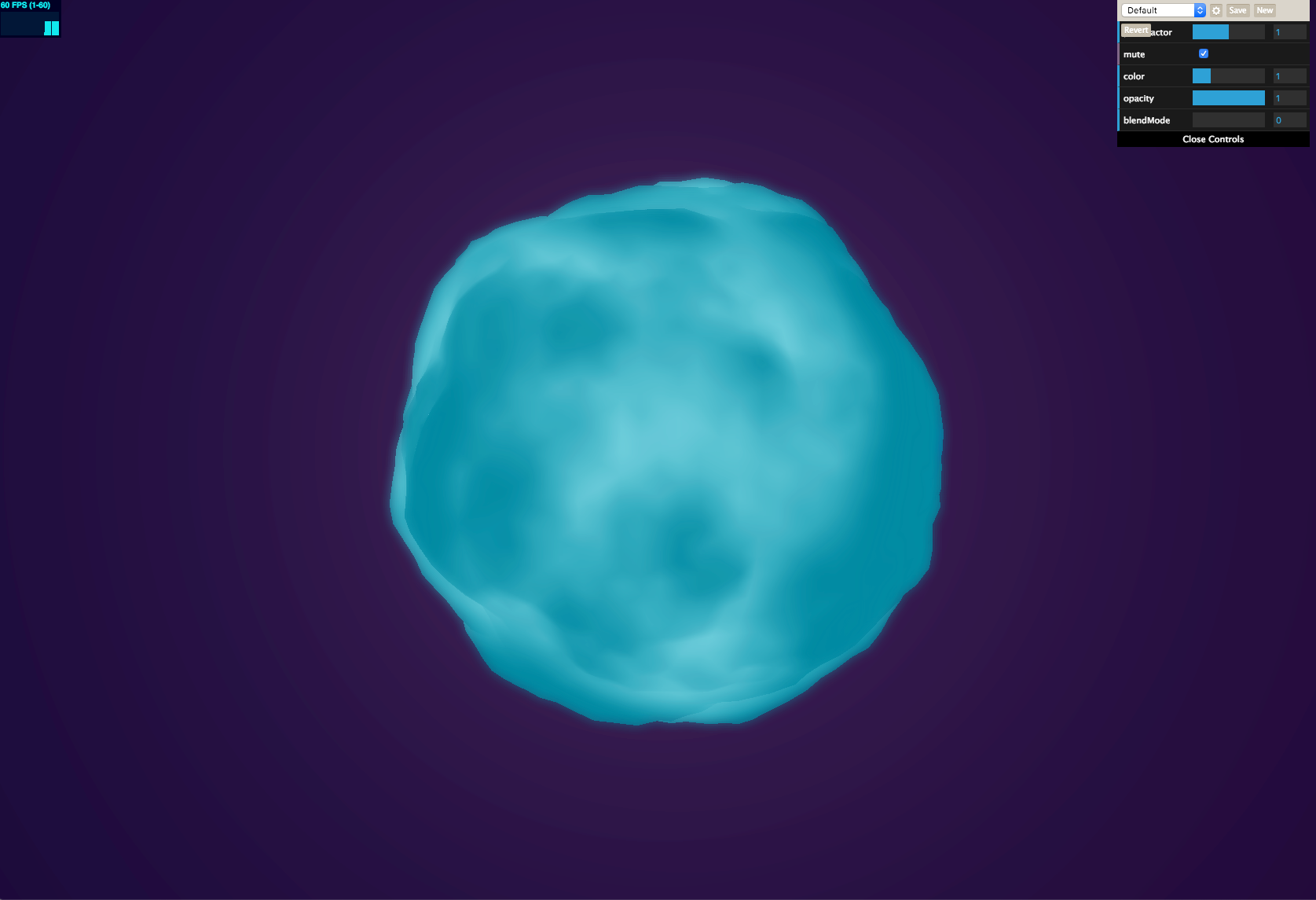
The Heartbeat demo is a study for a pulsating alien heart concept for eMotion, an interactive installation on emotion recognition in public spaces

This summer I spent some time refreshing my WebGL and Unity practice. I used both of these technologies when they got out a few years ago, making some demos for my previous mobile app business, and I was eager to check their current progress.
The Heartbeat demo is a study for the concept of a pulsating alien heart that is part of eMotion, an interactive installation on emotion recognition in public spaces, that me and my partner made for the annual Internet festival in Pisa, Italy.
Unfortunately we had some technical issues, that didn't allow us to make it part of last year exhibition, but we are going to try again this year!
Some technical background, the mesh is generated starting from a pseudo-sphere and applying noise to the mesh.
Three.js is used to abstract the WebGL details, a GLSL shader animates the texture according to the web interface parameters. Tween.js powers the animation. Sound is generated using WebAudio.
Get the latest posts delivered right to your inbox